layer mobile是为移动设备(手机、平板等webkit内核浏览器/webview)量身定做的弹层UI。由于是采用原生 JavaScript编写,所有并不依赖任何第三方库。
layer mobile 2.0对功能和细节都进行了较大幅度的改造,相信将成为您WebApp开发过程中弹出交互的不二选择。
v2.0(2016.08.26)更新内容:
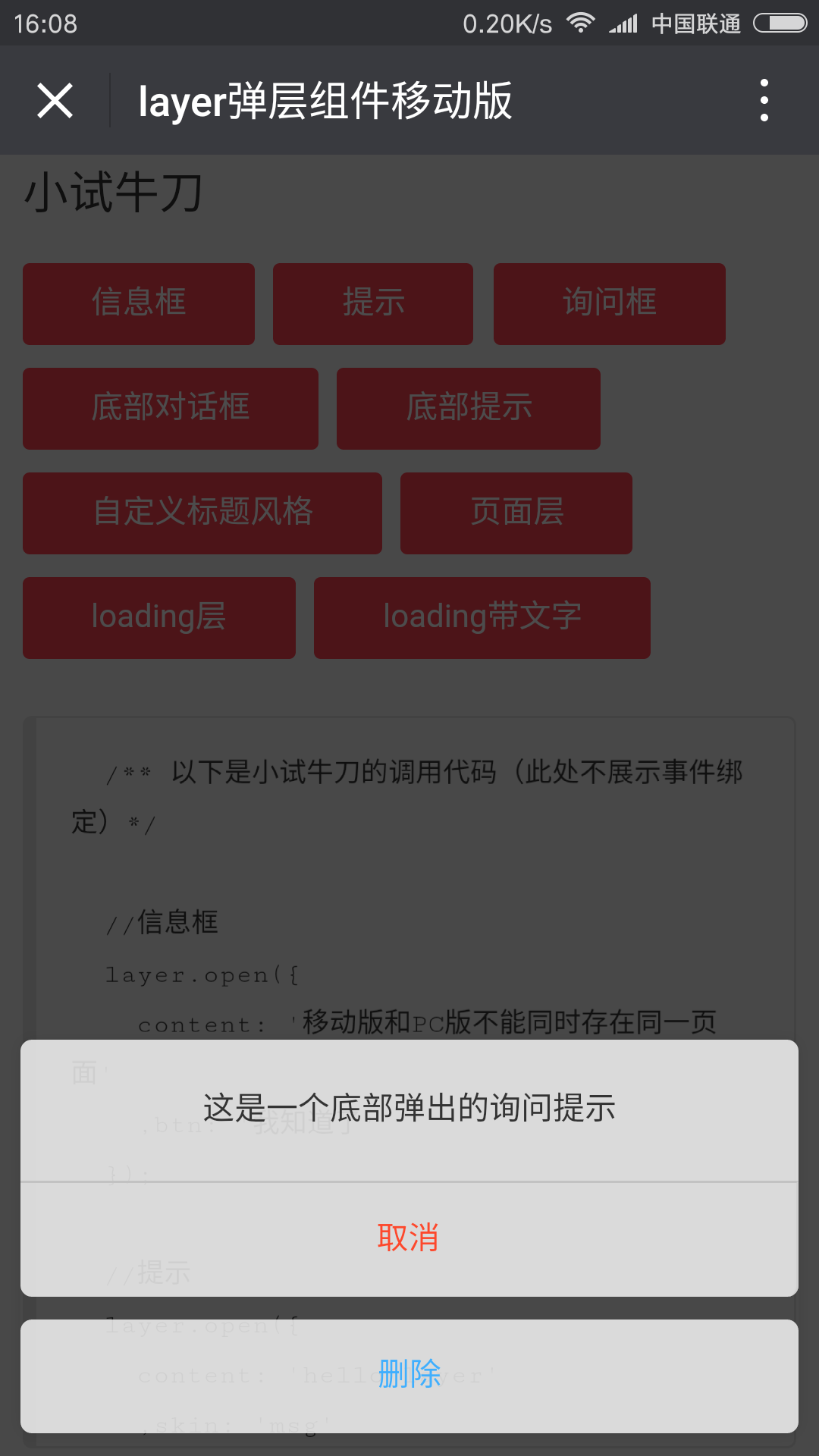
新增底部对话框风格(类似手机QQ),详见官网demo。
新增skin参数,目前支持配置 footer(即底部对话框风格)、msg(普通提示) 两种风格。
默认90%的自适应宽度(为了在移动设备上显得大气些)。
anim参数改造,支持动画配置scale(默认)、up。
loading层支持传递content,如:layer.open({type: 2, content: '加载中'})。
btn参数如果只需要一个按钮,则btn: '按钮',如果有两个,则:btn: ['按钮一', '按钮二']。
修复与部分样式的冲突。
结构大幅度优化。
移除右上角关闭icon,因为并没有实际卵用。