
零成本的录制自动化测试解决方案!
Github项目地址:https://github.com/alibaba/uirecorder
NPM地址:https://www.npmjs.com/package/uirecorder
要解决的问题:
自测需要在多个浏览器下重复进行回归
需求变更时,需要多次进行回归大量的功能点
传统自动化脚本编写成本太高
UI Recorder的特点:
零成本的自动化解决方案:完全无干扰录制,让开发在自测过程中就能同步录制出自动化
本地脚本生成,便于二次修改及定制
丰富的断言功能
支持数据Mock
支持公共用例
支持执行截图
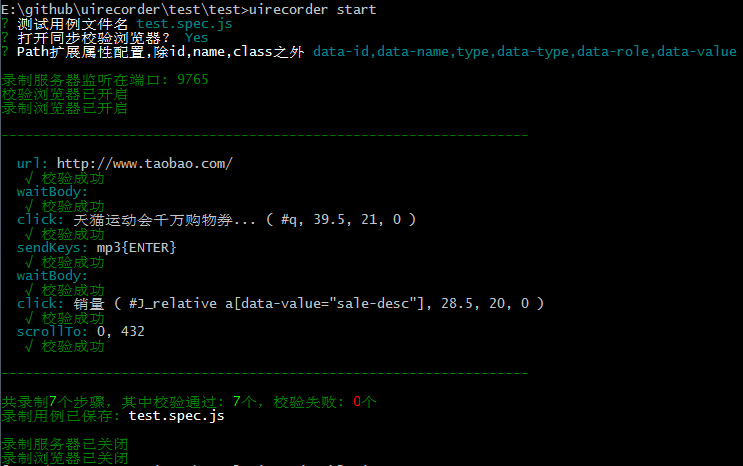
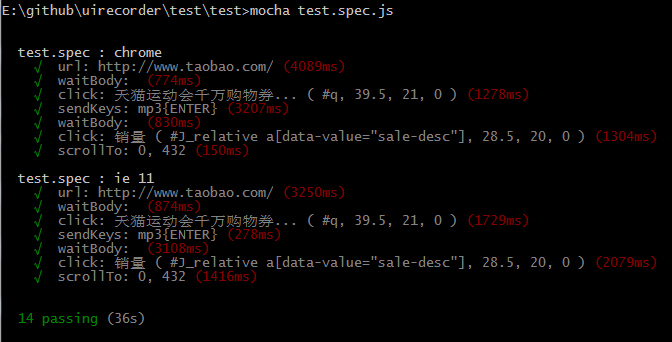
软件截图




![exec.jpg]() 和别的录制工具有什么不同?
和别的录制工具有什么不同?
UI Recorder要实现的一个重要目标:自测 = 自动化测试
自测是开发人员完成需求开发后,必不可少的一个工作流程。
通过UI Recorder,可以让开发人员在自测过程中,零成本的在本地生成自动化脚本。
从而达到以下效果:
测一个浏览器 等于 测试所有浏览器
测一次 等于 测试N次
极大的提高开发人员的测试效率,极大的降低测试周期,真正的解放开发人员的生产力!
对于一个自动化测试的新人,传统方式编写一个5分钟的常规业务流程的自动化用例,需要1天以上时间。
而使用UI Recorder,任何新人,都可以在5分钟内完成脚本的录制工作。
由于我们是在自测过程中录制自动化,因此完全不会额外增加开发人员的工作量。
如何使用?
安装关键依赖: npm install uirecorder mocha -g
安装相关依赖: npm install jwebdriver expect.js mocha-generators faker --save-dev
初始化配置: uirecorder init
开始录制: uirecorder start
运行用例: mocha *.spec.js